
How to integrate Signite HTML signatures in Apple Mail
Because of the way Apple Mail manages signatures, adding an HTML signature requires a few, somewhat unintuitive, steps to implement. The following guide will help you figure out what to do to ignite your email signatures on this platform.
Make sure to follow the guide precisely, without adding to or changing the step order.
1. Creating your Signite Signature HTML code
First thing we need to do is to create the actual signature.
Using Signite’s signature creation platform, create your signatures for all your users, while following the available guides.
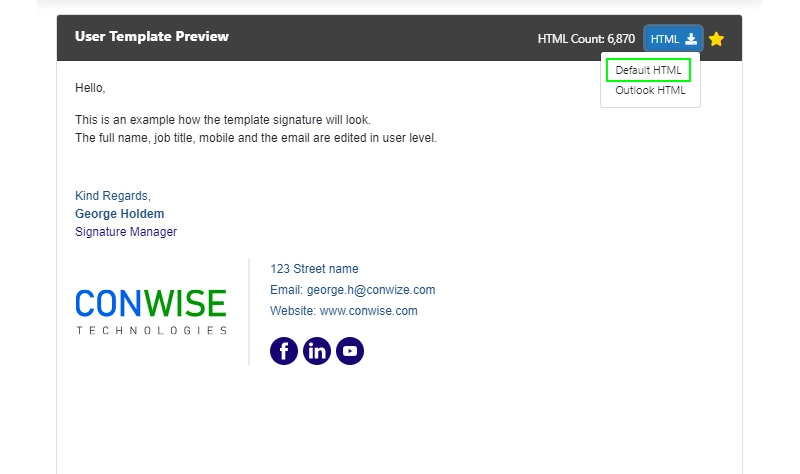
After applying a signature to a user, and deploying it in Signite, an HTML button will appear in your user signature management screen.

Click the button and save your user’s HTML signature on your computer, somewhere you’ll find it easily later.
We’ll be using it in a few steps.
2. Creating a blank Signature in Apple Mail
Once we have the HTML signature ready, we need to prepare an Apple Mail signature file, to be able to use it.
To do that, we need to create a blank signature in the application itself.
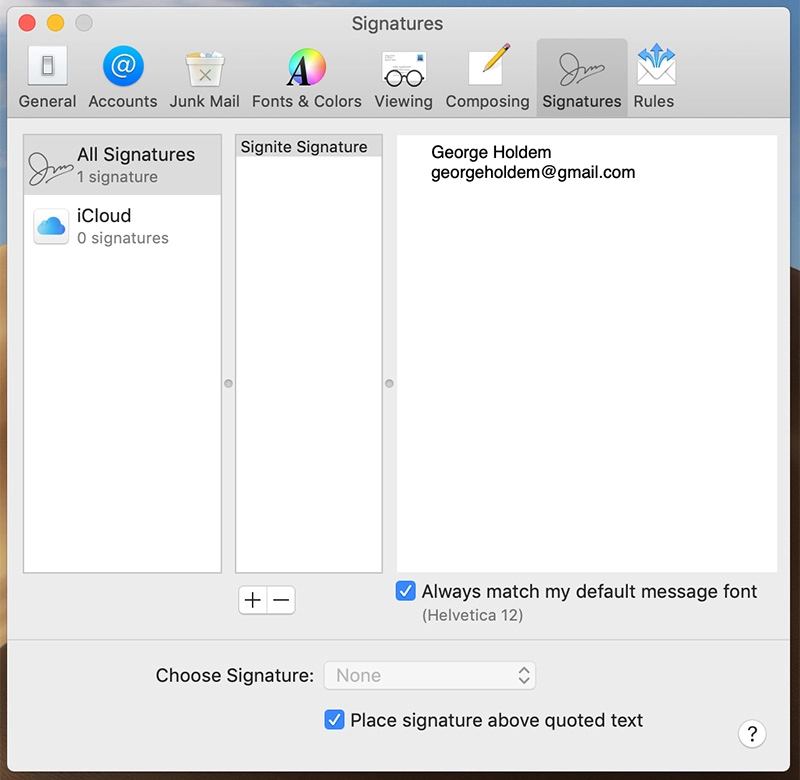
Go to Apple Mail > Preferences > Signatures, and click the + button under the signature list (The middle column)

Name the signature something easy to remember, like “Signite Signature”, and leave the right column as is (We’ll be replacing this with the signature HTML we saved in the previous step).
Assign the signature to your email account by dragging it from the middle column on top of the account.
Close the application window.
3. Finding the Apple Mail signatures folder
Let’s find the blank signature file you’ve just created.
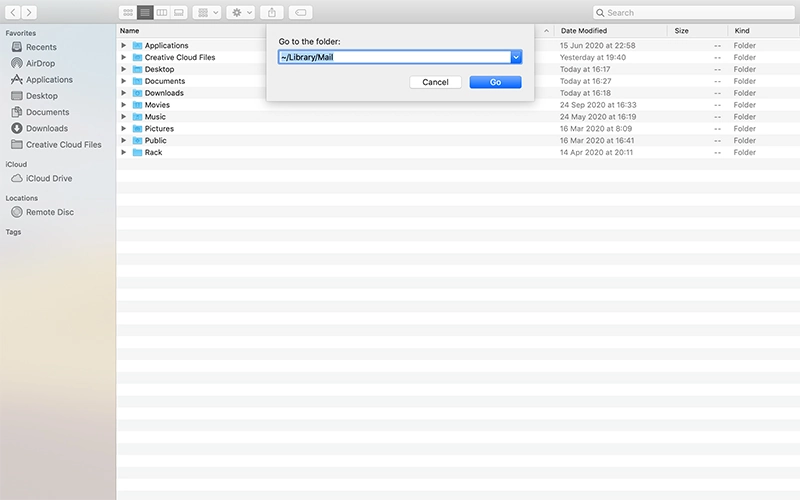
Open Finder and click on Go > Go to Folder and search for “~/Library/Mail/” (excluding the quote marks).

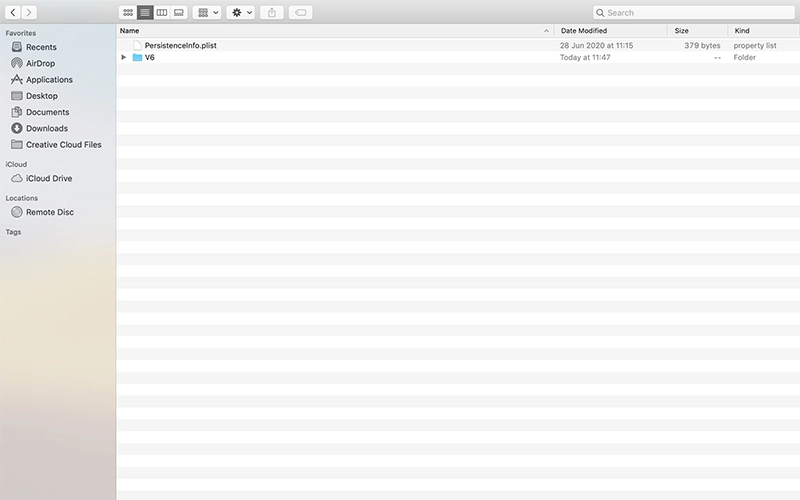
In the Mail folder select the latest folder (V followed by the largest number).

Go to MailData > Signatures
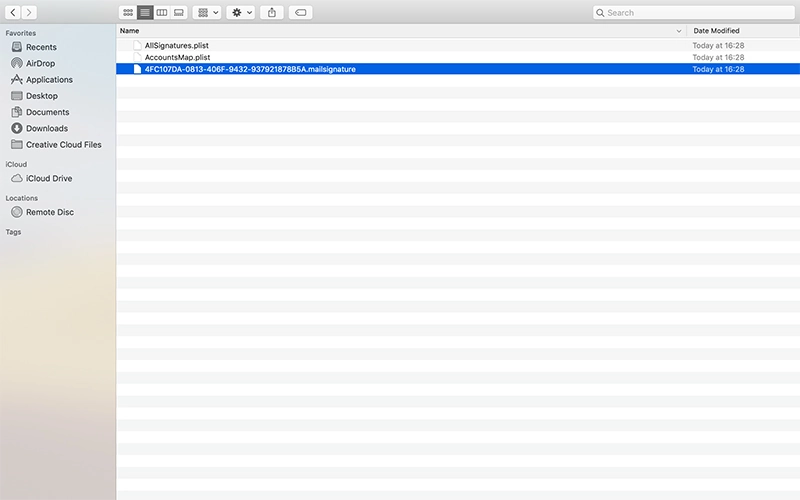
Here you’ll find all of your signatures.
Sort them by Date Modified to see the latest signature (The one we’ve just created in the previous step)

4. Pasting your Signite HTML Signature to your blank Apple Mail signature
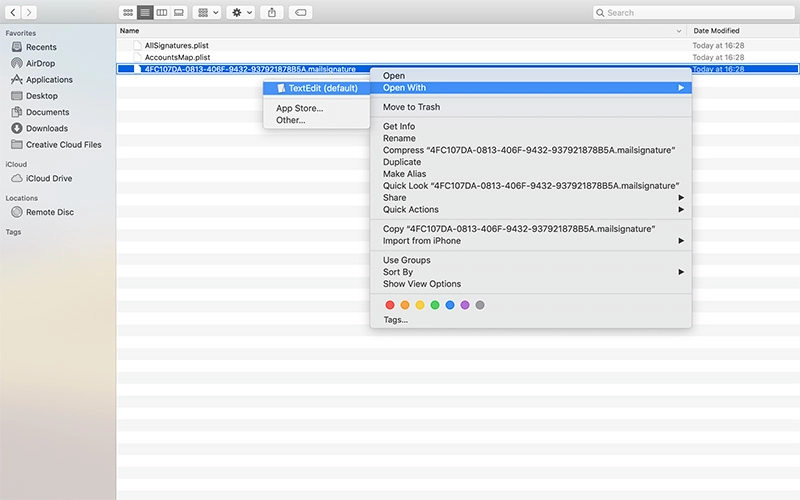
Once you’ve found your new blank signature, right click or ctrl click the signature and choose Open With > TextEdit.

If you can’t see the code when opening the file using TextEdit, go to Preferences > Open and Save, and select “Display HTML files as HTML code instead of formatted text”. Close and reopen the file on the TextEdit app if necessary.
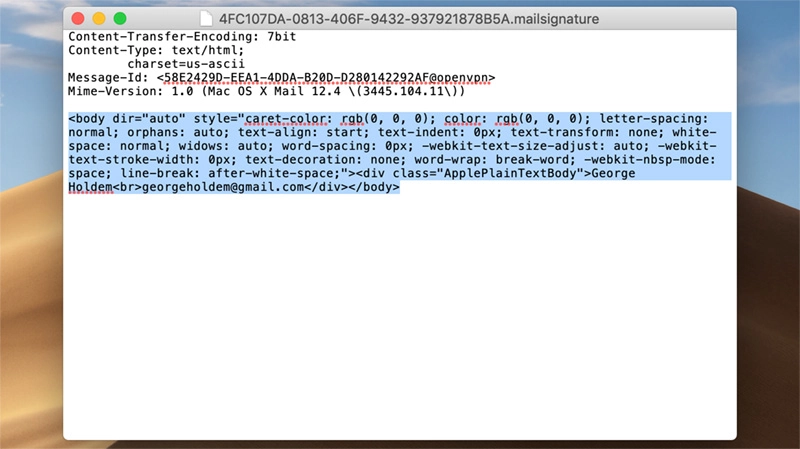
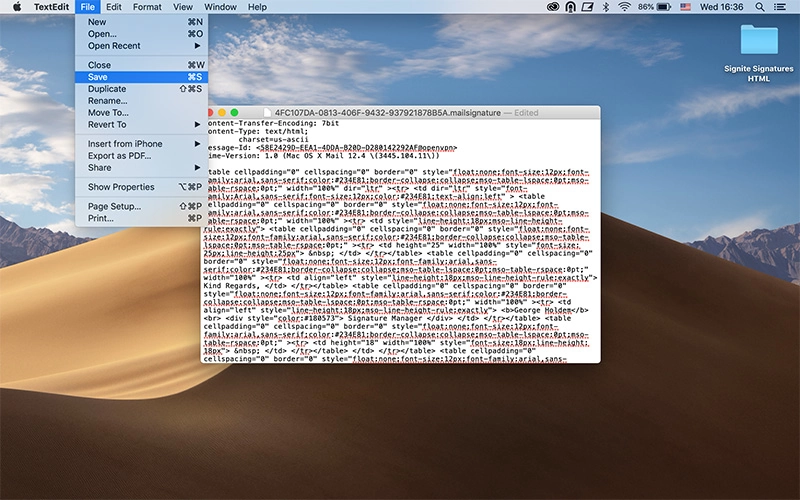
Once the signature file is open and you can see its code, delete the portion of the code that starts with “<body” (See below):

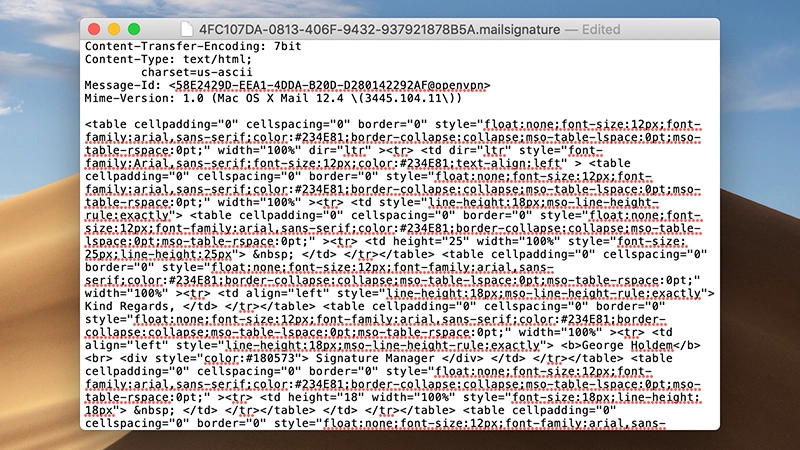
Open the Signite HTML signature we’ve saved on step 1, using TextEdit, copy the entire code to the end of the blank Apple Mail signature, and save the file (CMD+A to select all the code, and CMD+C to Copy and CMD+V to paste).

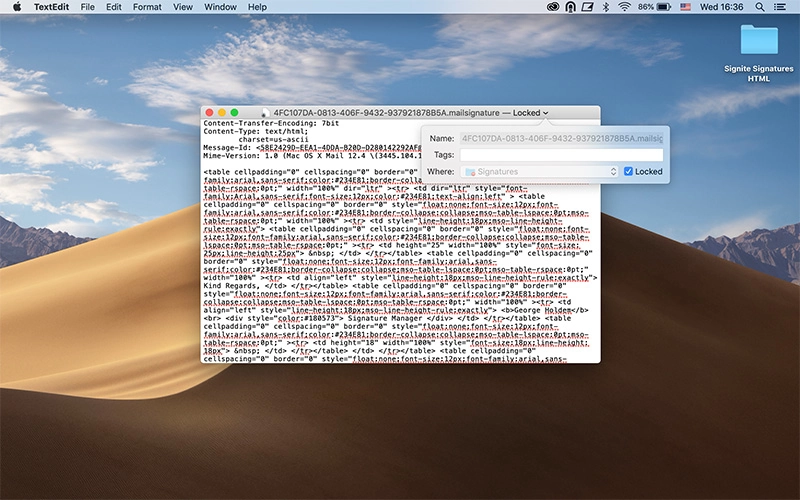
If you get the “The file is locked” prompt while trying to paste the signature HTML code, click the unlock button and lock it after you save.
It’s important that the file is locked after you save the file, otherwise Apple Mail will overwrite it.
Do not change the signature file name, so that Apple Mail will be able to locate it when it restarts.


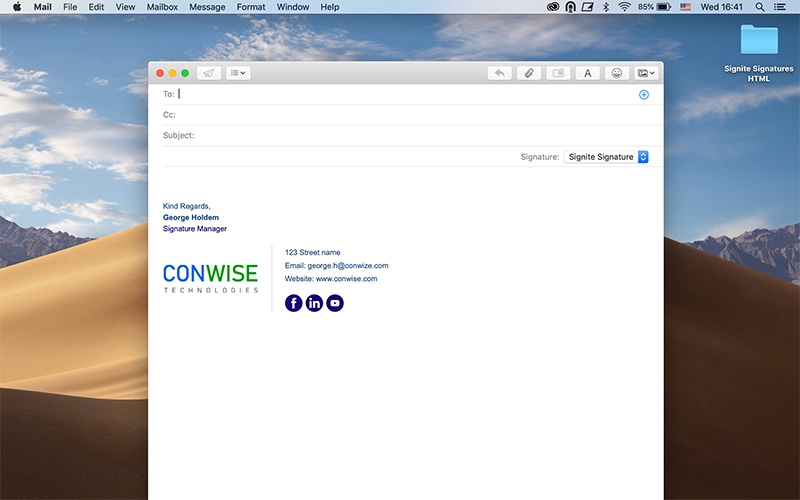
5. Your Signite signature is ready!
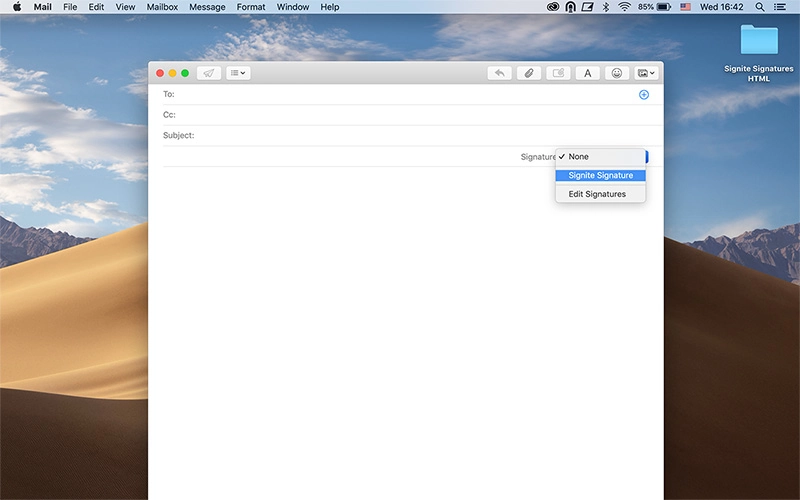
Restart Apple Mail and compose a new message, and select your signature from the available signatures.
Note: If you can’t see the signature, quit the program and re-open it to allow the signature to repopulate.


You can assign a default signature using the signature screen (File > Preferences > Signatures), selecting your email account in the left column and selecting the new signature from the Choose Signature dropdown menu.